Содержание
Что собой представляет картинка в сети Интернет? Как узнать URL картинки? Простой и удобный букмарклет IMGs для отображения списка картинок и их URL адресов на текущей веб-странице.
Что такое картинка?
Для начала давайте определимся с терминологией. URL – это единый указатель местонахождения ресурса и его файлов в сети Интернет, а картинка – это файл, хранящий изображение в одном из графических форматов. Таким образом, URL картинки – это указатель местоположения графического файла в сети Интернет на том или ином ресурсе.
Большая часть информации сети Интернет представлена в HTML-формате. HTML – это стандартный язык разметки документов, интерпретируемых браузрами и отображаемыми в удобочитаемом для пользователя виде.
Для вставки картинки в HTML-документ используется тег , с указанием URL картинки в атрибуте src (от англ. source – источник). Подробней о нём читайте тут, а я приведу лишь пример HTML-кода для вставки картинки:

Обратите внимание, что помимо атрибутаsrc, здесь имеется и атрибут alt, содержащий альтернативный текст, который описывает содержание картинки и выводится в том случае, когда браузер не может отобразить картинку.
Интерпретация браузерам, приведённого выше, примера кода для вставки картинки в HTML-документ будет иметь вид:

Как узнать URL картинки?
Чтобы узнать URL картинки в HTML-документе, выполните следующие действия:
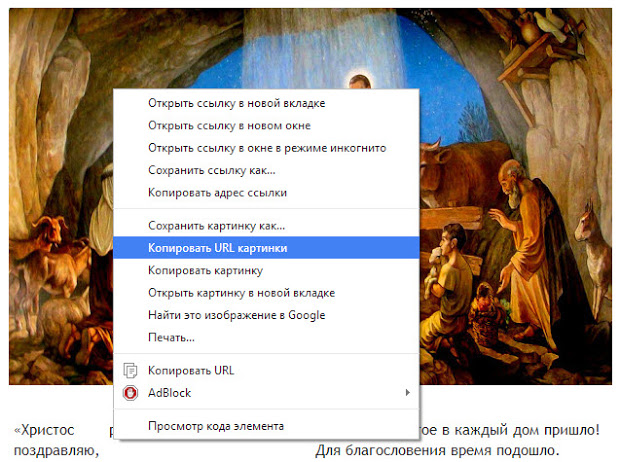
- Наведите курсор на картинку и кликните правую кнопку мыши.
- В открывшемся контекстном меню кликните пункт «Копировать URL картинки» (он может называться и иначе, но суть от этого не меняется).
- Теперь URL картинки находится в памяти Вашего компьютера. Чтобы его вставить в текстовое поле, используйте комбинацию клавиш Ctrl+V.

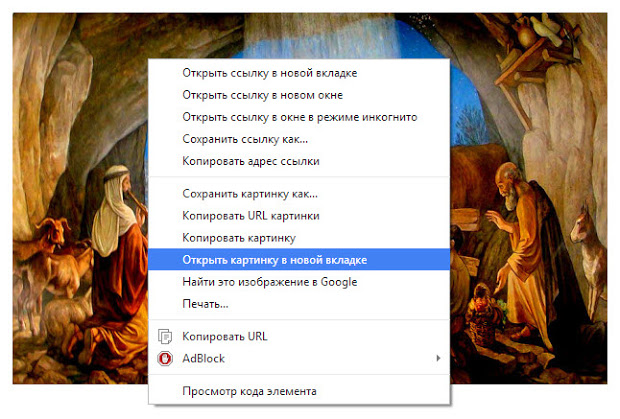
Также Вы можете использовать пункт контекстного меню «Открыть картинку в новой вкладке» и посмотреть URL в адресной строке браузера.

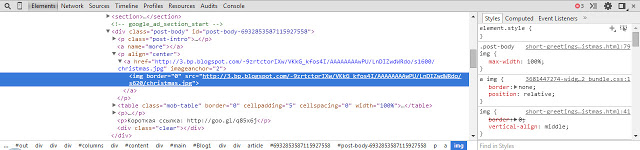
Более продвинутые пользователи могут посмотреть исходный код HTML-документа. Для этого следует использовать комбинацию клавиш Ctrl+U или пункт контекстного меню «Просмотреть код элемента».

Букмарклет IMGs – URL картинок на веб-странице
Гораздо более удобным способом узнать URL картинки является использование простого букмарклета, который я назвал IMGs. Букмарклет – это JavaScript закладка в вашем браузере, а IMGs – это букмарклет, который отображает список имеющихся в HTML-документе картинок с их URL адресами во всплывающем окне.
Для того чтобы установить букмарклет IMGs выполните следующие действия:
- Отобразите панель закладок в браузере. В Google Chrome для этого можно использовать комбинацию клавиш Ctrl+Shif+B. В других браузерах используйте меню.
- Переместите на панель закладок следующую ссылку – img{max-height:100px}input{width:100%}»);var%20imgs=document.getElementsByTagName(«IMG»);if(imgs.length>0){[].forEach.call(imgs,function(e){if(e.src)win.document.write(«
«)})}»>IMGs. Просто наведите на неё курсор, нажмите левую кнопку и, удерживая её, перетащите ссылку на панель закладок.
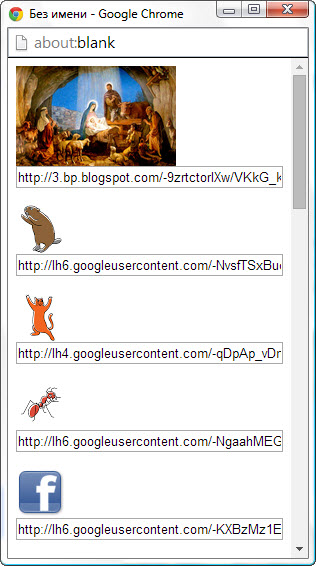
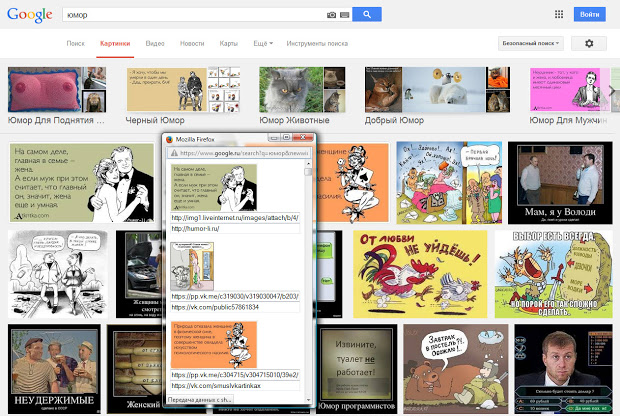
- Теперь зайдите на любую веб-страницу и кликните закладку IMGs. В открывшемся окне Вы увидите список, состоящий из миниатюр, присутствующих на веб-странице, картинок и поля с их URL адресами, которые можно скопировать и использовать так, как Вам нужно.

Букмарклет gIMGs – URL картинок в выдаче Google
В отличии от классического варианта, здесь понадобилось разбраться с URL адресами ссылок каждого результата поиска, в которой содержится URL картинки и её источника. Именно поэтому во всплывающем окне отображается уже два поля, а сама миниатюра кликкабельна.
Для того чтобы установить букмарклет gIMGs выполните следующие действия:
- Отобразите панель закладок в браузере. В Google Chrome для этого можно использовать комбинацию клавиш Ctrl+Shif+B. В других браузерах используйте меню.Переместите на панель закладок следующую ссылку – img{max-height:100px}input{width:100%}»);if(rg_el.length>0){[].forEach.call(rg_el,function(e){var%20t=e.getElementsByClassName(«rg_l»);if(t.length>0){var%20n=t[0].href.match(new%20RegExp(«imgurl=([^&]*)»))[1],r=t[0].href.match(new%20RegExp(«imgrefurl=([^&]*)»))[1];win.document.write(«
<inpnp>gIMGs, Просто наведите на неё курсор, нажмите левую кнопку и, удерживая её, перетащите ссылку на панель закладок. Теперь произведите поиск в Google поиске по картинкам и кликните закладку gIMGs. В открывшемся окне Вы увидите список, состоящий из миниатюр со ссылкой на источники поля с URL адресами картинок и их источников. </inpnp>
</ol>

На этом у меня всё. Спасибо за внимание. Удачи!
Короткая ссылка: http://goo.gl/zDH5gv
Перенесите файлы сюдаВыбрать файлыПо ссылкамВсе картинки сеанса<label>Уменьшить картинки до</label>pxСоздать новый альбомНазвание Папка альбома (необязательно)
Папка альбома (необязательно) PIN-код (необязательно)
PIN-код (необязательно) ОтменаОтменаСоздать альбомСоздать альбомАльбом Ошибка загрузки альбомов Размер превьюpx<label>Автоповорот</label><label>Сжатие в браузере</label><label>Визуализация</label>Одинаковая надпись на картинкахИмя файла —> текст перед картинкойПронумеровать картинкиУдалить нумерацию картинокОчистить текст перед картинкамиПовернуть все картинкиЗагрузить на сервер<label>ПОКАЗЫВАТЬ ЭТИ КАРТИНКИ ВСЕМ</label>Отмена 0″> 0″>Показать предыдущие изображенияОригинал:Результат:Показано сейчас:Показать больше изображенийПерейти к старой версии (меню «Редактор картинок»)Перейти к Flash-мультизагрузкеОтменить загрузкуОшибка при загрузке файлаПовторить попыткуПропустить файлОтменить загрузкуЗавершение текущей операции…Удаление загруженных изображений… (Ошибка) Копировать коды в буфер обменаУдалить загруженные изображения…Выберите подходящий вариант ссылок<label>Ссылки HTTPS</label>
ОтменаОтменаСоздать альбомСоздать альбомАльбом Ошибка загрузки альбомов Размер превьюpx<label>Автоповорот</label><label>Сжатие в браузере</label><label>Визуализация</label>Одинаковая надпись на картинкахИмя файла —> текст перед картинкойПронумеровать картинкиУдалить нумерацию картинокОчистить текст перед картинкамиПовернуть все картинкиЗагрузить на сервер<label>ПОКАЗЫВАТЬ ЭТИ КАРТИНКИ ВСЕМ</label>Отмена 0″> 0″>Показать предыдущие изображенияОригинал:Результат:Показано сейчас:Показать больше изображенийПерейти к старой версии (меню «Редактор картинок»)Перейти к Flash-мультизагрузкеОтменить загрузкуОшибка при загрузке файлаПовторить попыткуПропустить файлОтменить загрузкуЗавершение текущей операции…Удаление загруженных изображений… (Ошибка) Копировать коды в буфер обменаУдалить загруженные изображения…Выберите подходящий вариант ссылок<label>Ссылки HTTPS</label>
Введите ссылки на изображения в Интернете (URL)
ОтменаOK
Введите текст надписи на всех картинках
ОтменаOKОтменаOKАдмин-Топ Видео Эти видеоклипы выбраны администратором Радикал-Фото. Администратор ресурса помещает сюда видео пользователей, которые, на его субъективный взгляд, заслуживают всеобщего внимания. Источником видео служат галереи проекта.
Эти видеоклипы выбраны администратором Радикал-Фото. Администратор ресурса помещает сюда видео пользователей, которые, на его субъективный взгляд, заслуживают всеобщего внимания. Источником видео служат галереи проекта.
 |
Cервис позволяет легко и быстро публиковать ваши картинки и видео на страницах любого интернет-форума, блога, чата, доске объявлений (необходимая подготовка выполняется автоматически). Вам нужно только выбрать контент на диске, нажать кнопку ЗАГРУЗИТЬ и затем скопировать готовую ссылку в свое сообщение. Кроме того данный хостинг обладает множеством преимуществ: — Не требует регистрации — Срок хранения неограничен* — Максимальный объем загружаемого файла картинки до 40Мб — Загрузка видео без ограничений — Возможность загрузки изображений с помощью: — программы Радикал-Фото ShellExtension — новой Мобильной версии РАДИКАЛ – ФОТО — Сервис полностью бесплатен *если к картинке или видео не было обращения больше года, то данный контент считается потеряным и удаляется.
Статистика: всего 905 458 из них за сутки 39 | всего 759 320 898 из них за сутки 121 619
Контакты | Правила<text> | Обращение к пользователям | Вызов Деда Мороза и Снегурочки</text>Radikal.ru 2005-2019 Всем доброго времени суток. Каждому из нас приходится рано или поздно сталкиваться с вопросом:как и где узнать URL адрес ссылки на картинку. А задачка то оказывается легко решается. Сейчас расскажу. Заходите на сайт radikal по ссылке: radikal.ru Обратите внимание, сервис бесплатный и без регистрации. Смотрите на скриншоте, как пользоваться.Теперь нам надо «выбрать файл». Выбираете с компьютера нужную картинку, увидите её отображение внизу, и нажимаете «загрузить». После загрузки изображения Вас перекинет на страницу с адресами картинки.
Здесь девять или десять адресов изображения, которые можно скопировать и вставить на форуме, в виде текста и.т.д. Адрес ссылки на картинку-самый первый. Копируете обычным способом. Правой кнопкой мыши-выделить все-копировать, и вставить куда Вам надо. Как видите ничего сложного, а у нас с Вами одной проблемой стало меньше. Всего доброго ! Рекомендую почитать статьи:
- Простые способы узнать адрес ссылки изображений;
- Как при наведении мыши получить эффект изображения круглой или овальной формы;
- Изображения качающиеся, повороты и другие эффекты;
Рекомендуемый контент: ⟵ Следующее Предыдущее ⟶ Главная страница Используемые источники:
- http://chuvyr.ru/2015/01/howto-get-image-url.html
- https://radikal.ru/
- https://www.bdblogov.ru/2013/08/url.html
 Избранное в Yandex обозревателе: где хранится, как найти и создать
Избранное в Yandex обозревателе: где хранится, как найти и создать Онлайн сервисы поиска картинок по изображению — Tineye, Google Images, Яндекс Картинки
Онлайн сервисы поиска картинок по изображению — Tineye, Google Images, Яндекс Картинки Включаем в Яндекс браузере верхнюю панель закладок
Включаем в Яндекс браузере верхнюю панель закладок


 Как включить и отключить картинки в Яндекс браузере
Как включить и отключить картинки в Яндекс браузере Как найти видео по картинке. Как найти видео по скриншоту не зная название!
Как найти видео по картинке. Как найти видео по скриншоту не зная название! Подборка бесплатных инструментов для создания картинок
Подборка бесплатных инструментов для создания картинок В Word 2007 перестали отображаться картинки
В Word 2007 перестали отображаться картинки