Содержание
- 1 Использование дополнения для браузеров
- 2 Использование готовых стилей
- 3 На смартфоне
- 4 Меняем шрифт ВК
- 5 Изменился шрифт ВКонтакте, стал мелким. Как вернуть?
- 6 Шрифт ВКонтакте стал крупным, огромным. Как поменять на нормальный?
- 7 Крупный шрифт в ленте новостей
- 8 На других сайтах нормальный шрифт, а в Контакте мелкий. Что делать?
Активные пользователи социальной сети интересуются, как изменить шрифт в ВК? Стандартный шрифт может надоесть, поэтому хочется чего-то нового. Функции сайта не предусматривают такой возможности. Но все же существуют способы изменения, о которых вы узнаете из нашей статьи.
Использование дополнения для браузеров
Перед тем, как изменить шрифт текста в ВК на компьютере, необходимо провести дополнительные процедуры для выбора стиля. С этим вам поможет текстовой редактор от Microsoft – Word.
Откройте новый документ и напишите любой текст. Затем с помощью стандартных инструментов выберите стиль шрифта, его цвет и размер. Таким образjv, вам будет легче понять, какое оформление вам нужно. После того, как подобранный стиль вас удовлетворит, запомните все его параметры: название и размер, чтобы в дальнейшем ввести эти значения редакторе.

Не все стили в Ворде подходят для русских букв. Скачать дополнительные шрифты вы можете с официального сайта компании или со сторонних ресурсов.
Менять шрифт в ВК можно c помощью специального дополнения – Stylish. Оно совместимо с большинством современных браузеров, скачать его вы можете из официального магазина расширений. Для этого нужно ввести название плагина в строку поиска.

После того, как нужное расширение найдено, нажмите на кнопку для запуска процесса инсталляции его в веб-обозреватель. Значок Stylish появится на панели расширений, а вы будете перенаправлены на стартовую страницу плагина. Здесь вы можете найти уже готовые стили, а также создать свою собственную версию оформления.

Для работы с ним необходимо авторизоваться, чтобы созданная тема была доступна и другим пользователям. После этого сделайте следующее:
- Перейдите на сайт Вконтакте и нажмите по иконке дополнения левой кнопкой мыши.

- В открывшемся окне вверху найдите иконку в виде трех вертикальных точек и щелкните по ней.

- В меню выберите пункт «Создать стиль».

Откроется редактор, где вам предстоит быть дизайнером своего стиля. Работать с ним не так сложно, как можно показаться на первый взгляд. Чтобы сделать другой шрифт в ВК, достаточно следовать инструкции:
- В поле под названием «Код 1» введите символы: body {}. Данный код подразумевает, что тема оформления будет использоваться на всех страницах сайта ВК.
- Между скобками установить курсор и дважды щелкните по клавише Enter. Вернитесь на вторую строчку в поле.
- Чтобы сменить шрифт в ВК и задать его стиль введите код: font-family: название шрифта, который вы выбрали. Например, «font-family: Times New Roman;» без кавычек.
- Для изменения размера, напишите код: font-size. После двоеточия введите значение в пискелях. Например, «font-size: 16px;» без кавычек.
- Код font-style позволяет выбрать стиль букв: наклонный (obique), курсив (italic) или обычный (normal).
- В следующую строку введите специальный код для изменения цвета: color. Например, «color: blue;» без кавычек.
- Для стабильного отображения на сайте, после кода body в начале через запятую напишите div, span, a.
- В панели слева назовите свое оформление и нажмите на кнопку «Сохранить».

Проверьте, устраивает ли вас шрифт. По завершению работы нажмите на кнопку «Завершить».
Обратите внимание, что галочка напротив параметра «включить» должна обязательно стоять.
Вы можете в любой момент отредактировать ваш стиль через инструменты плагина. Чтобы изменить шрифт в ВК только в сообщениях, проделайте процедуру на странице диалогов и не дописывайте теги div, span, a.
Использование готовых стилей
Расширение позволяет использовать стили других пользователей для различных сайтов, в том числе Вконтакте. Отличительными особенностями расширения является стабильная работа и отсутствие проблем с производительностью.
Некоторые темы не меняют стандартный шрифт социальной сети.
Перед тем, как начать писать другим шрифтом в ВК, сделайте следующее:
- Зайдите на главную страницу дополнения.

- В блоке с популярными категориями, расположенном слева, выберите Vk.
- Откроется окно с темами для социальной сети. Нажмите на ту, которая больше всех вам понравилась.

- Нажмите на кнопку «Install Style» для применения оформления.

- Подтвердите действие.
Если вы захотите отключить тему, щелкните по значку расширения в верхней панели, перейдите во вкладку «Установленные стили» и нажмите на кнопку деактивации.
На смартфоне
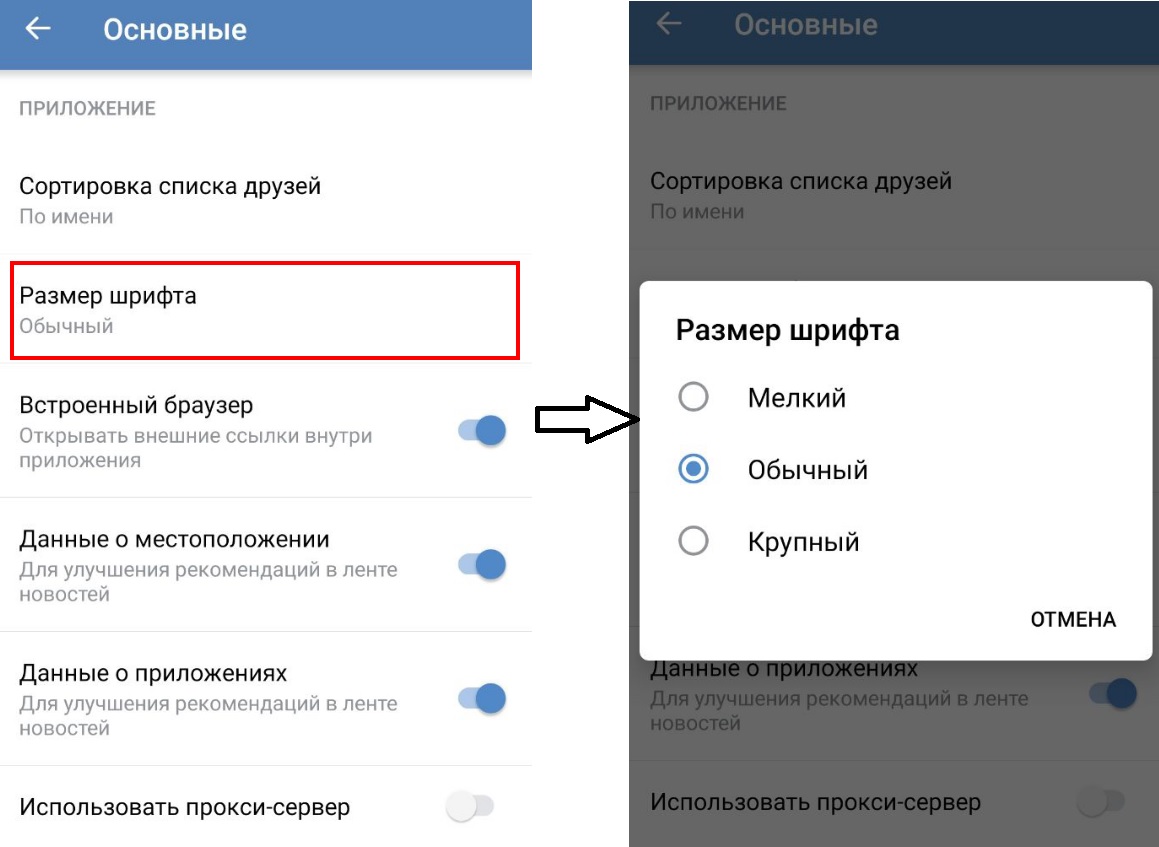
Как поменять шрифт в ВК на телефоне? Сделать это возможно через настойки официального приложения в разделе «Основные». Но изменить здесь можно только лишь размер текста, выбрав один из трех вариантов: маленький, обычный или большой.

Кстати! Пункт с изменением размера текста есть только в настройках Android. На Айфоне увеличить или уменьшить его через приложение не удастся.
В официальном магазине приложений Google можно найти множество приложений, которые позволяют написать необычным шрифтом не только в Вконтакте, но и в других социальных сетях. Одними из самых популярных программ являются:

- Stylish Text — приложение, которое в несколько кликов изменяет оформление текста в вашем смартфоне. Вы можете использовать готовые темы или использовать редактор. Новый стиль станет оформлением интерфейса Андроид, а также всех установленных приложений.
- Text Converter преобразует текст в необычные символы. Встроенные типы конвертации и символьная клавиатура упростят задачу по созданию неповторимого сообщения или надписи.
Для любого пользователя доступно изменение шрифта для ВК онлайн. Процедура несложная и не занимает много времени даже у новичков. Также доступны готовые стили, которые ранее уже создали другие люди и поделились им. Но дополнение Stylish позволяет почувствовать себя дизайнером и создать свою собственную и неповторимую тему оформления любого сайта.
Похожие статьи:
 Как сделать жирный шрифт
Как сделать жирный шрифт Добавить в архив старые записи
Добавить в архив старые записи Подарки на 23 февраля в ВК
Подарки на 23 февраля в ВК- Как сделать отчество
- Обои
By Blogsdna
Меняем шрифт ВК
Первым делом обратите внимание на то, что для лучшего понимания данной статьи вам следует знать язык оформления веб-страниц – CSS. Несмотря на это, следуя предписаниям, вы так или иначе сможете изменить шрифт.
Рекомендуем вам прочесть дополнительные статьи по теме изменения шрифта в рамках сайта VK, чтобы знать обо всех возможных вариантах решения вопроса.
Читайте также:Как масштабировать текст ВККак сделать жирный шрифт ВККак сделать зачеркнутый текст ВК
Что же касается предлагаемого решения, то оно состоит в использовании специального расширения Stylish для различных интернет-обозревателей. Благодаря такому подходу вам предоставляется возможность использовать и создавать темы на основе базовой таблицы стилей сайта VK.
Указанное дополнение одинаково работает практически во всех современных веб-браузерах, однако мы в качестве примера затронем исключительно Google Chrome.
Учтите, что в процессе следования инструкции вы, при должных знаниях, можете существенно изменить весь дизайн сайта ВК, а не только шрифт.
Устанавливаем Stylish
Приложение Stylish для интернет-обозревателя не имеет официального сайта, а скачать его можно непосредственно из магазина дополнений. Все возможности расширения распространяются на полностью бесплатной основе.
Перейти на сайт магазина Chrome
- Используя приведенную ссылку, перейдите на главную страницу магазина дополнений для веб-браузера Google Chrome.
- С помощью текстового поля «Поиск по магазину» найдите расширение «Stylish».
Для упрощения поиска не забудьте установить точку напротив пункта «Расширения».
Воспользуйтесь кнопкой «Установить» в блоке «Stylish – кастомные темы для любого сайта».</li>В обязательном порядке подтвердите интеграцию дополнения в ваш веб-браузер, кликнув по кнопке «Установить расширение» в диалоговом окне.</li>После выполнения рекомендаций вы будете автоматически перенаправлены на стартовую страницу расширения. Отсюда вы можете воспользоваться поиском уже готовых тем или создать совершенно новое оформление для какого-либо сайта, включая ВКонтакте.</li>
Рекомендуем ознакомиться с видеообзором этого дополнения на главной странице.
Кроме того, вам предоставляется возможность произвести регистрацию или авторизацию, однако это никак не влияет на работу данного расширения.</li></ol>
Заметьте, что регистрация необходима если вы собираетесь создать оформление ВК не только для себя, но и для других заинтересованных пользователей этого расширения.
На этом процесс установки и подготовки дополнения заканчивается.
Используем готовые стили оформления
Как было сказано, приложение Stylish позволяет не только создавать, но и использовать чужие стили оформления на различных сайтах. При этом, работает данное дополнение вполне стабильно, не вызывая проблем с производительностью, и имеет достаточно много общего с расширениям, которые мы рассматривали в одной из ранних статей.
Читайте также: Как устанавливать темы оформления ВК
Многие темы оформления не меняют базовый шрифт сайта или не были обновлены под новый дизайн сайта VK, так что, используя их, будьте внимательны.
Перейти на главную страницу Stylish
- Откройте главную страницу расширения Stylish.
- С помощью блока с категориями «Top Styled Sites» в левой части экрана перейдите к разделу «Vk».
- Найдите тему, которая вам больше всего нравится, и кликните по ней.
- Воспользуйтесь кнопкой «Install Style», чтобы установить выбранную тему.
Не забудьте подтвердить установку!
Если захотите поменять тему, то вам потребуется деактивировать ранее использованную.</li></ol>
Обратите внимание, что при установке или удалении темы обновление оформления происходит в режиме реального времени, не требуя дополнительно перезагрузки страницы.
Работаем с редактором Stylish
Разобравшись с возможным изменением шрифта путем использования сторонних тем оформления, можно перейти непосредственно к самостоятельным действиям касательно этого процесса. Для этих целей сначала необходимо открыть специальный редактор расширения Stylish.
- Перейдите к сайту ВКонтакте и находясь на любой странице данного ресурса, кликните по иконке расширения Stylish на специальной панели инструментов в браузере.
- Открыв дополнительное меню, кликните по кнопке с тремя вертикально расположенными точками.
- Из представленного списка выберите пункт «Создать стиль».
Теперь, когда вы оказались на странице со специальным редактором кода расширения Stylish, можно приступать к процессу изменения шрифта ВКонтакте.
- В поле «Код 1» вам нужно ввести следующий набор символов, который впоследствии станет основным элементом кода в рамках этой статьи.
body {}
Данный код подразумевает то, что текст будет изменен в рамках всего сайта ВКонтакте.
Установите курсор между фигурными скобками и дважды нажмите клавишу «Enter». Именно в созданную область вам нужно будет помещать строчки кода из инструкции. Рекомендацией можно пренебречь и попросту писать весь код в одну строку, однако это нарушение эстетики может в будущем вас запутать.</li>Для того, чтобы изменить непосредственно сам шрифт, вам необходимо воспользоваться следующим кодом.</li>
font-family: Arial;
В качестве значения тут могут быть различные шрифты, которые имеются в вашей операционной системе.
Чтобы поменять размеры шрифта, включая любые цифры, на следующей строке воспользуйтесь этим кодом:</li>
font-size: 16px;
Обратите внимание, что цифра может быть установлена любая в зависимости от ваших предпочтений.
Если у вас есть желание украсить готовый шрифт, вы можете воспользоваться кодом для изменения стиля текста.
font-style: oblique;
В данном случае значение может быть одно из трех:
- normal – обычный шрифт;
- italic – курсив;
- oblique – наклонный.
</li>Для создания жирности вы можете использовать следующий вариант кода.
font-weight: 800;
Указанный код принимает следующие значения:
- 100-900 – степень жирности;
- Bold – полужирный текст.
</li>В качестве дополнения для нового шрифта вы можете изменить его цвет, вписав следующей строчкой специальный код.</li>
color: gray;
Здесь могут быть указаны любые существующие цвета с помощью текстового названия, RGBA- и HEX-кода.
Чтобы измененный цвет стабильно отображался на сайте ВК, вам потребуется дописать к началу созданного кода, сразу после слова «body», перечисляя через запятую, некоторые теги.</li>
body, div, span, a
Рекомендуем воспользоваться нашим кодом, так как он захватывает все текстовые блоки на сайте ВК.
Чтобы проверить, как созданное оформление отображается на сайте ВК, в левой части страницы заполните поле «Введите название» и нажмите кнопку «Сохранить».</li>
Обязательно установите галочку «Включено»!
Отредактируйте код, чтобы оформление полностью удовлетворяло вашим представлениям.</li>Сделав все правильно, вы увидите, что шрифт на сайте ВКонтакте изменится.</li>Не забудьте воспользоваться кнопкой «Завершить», когда стиль будет полностью готов.</li></ol>Надеемся, в процессе изучения статьи у вас не возникло трудностей с пониманием. В противном случае мы всегда рады вам помочь. Всего хорошего! Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
Изменился шрифт ВКонтакте, стал мелким. Как вернуть?
Скорее всего, ты случайно покрутил колесико мыши при нажатой клавише Ctrl. В браузере от этого изменяется шрифт, он делается мельче или крупнее — смотря куда крутить. Интересно, что никто не верит, что он мог сделать это случайно!
Увеличить шрифт очень просто:
- Вернись на страницу ВКонтакте, зажми любую из клавиш Ctrl (правую или левую) и чуть-чуть покрути колесико мыши от себя, как будто ты прокручиваешь страницу назад. По мере прокручивания шрифт должен увеличиваться. Если переборщил, покрути в обратную сторону. Когда размер будет нормальным, отпусти клавишу Ctrl и колесико.
- Можно поступить и по-другому: открыв страницу ВКонтакте, нажать на клавиатуре Ctrl-0 (ноль) — то есть нажать и держать Ctrl, затем нажать на ноль в горизонтальном ряду цифр, а затем отпустить обе клавиши. Это возвращает обычный размер шрифта (100%), какой бы сейчас ни был установлен.
- А еще шрифт можно увеличивать пошагово, нажимая комбинацию клавиш Ctrl-плюс.
Шрифт ВКонтакте стал крупным, огромным. Как поменять на нормальный?
Обычно причина та же — ты случайно покрутил колесико мыши при нажатой клавише Ctrl. От этого шрифт стал крупнее.
Уменьшить шрифт, сделать его нормальным просто:
- Вернись на страницу ВКонтакте, зажми любую из клавиш Ctrl (правую или левую) и чуть-чуть покрути колесико мыши на себя. При этом шрифт должен уменьшаться. Если стало слишком мелко, покрути в обратную сторону. Когда размер будет нормальным, отпусти клавишу Ctrl и колесико.
- Другой способ: открыв страницу ВКонтакте, нажми на клавиатуре Ctrl-0 (ноль) — то есть нажми и держать Ctrl, затем нажми на ноль в горизонтальном ряду цифр, а затем отпусти обе клавиши. Это возвращает обычный размер шрифта (100%).
- А еще шрифт можно уменьшать пошагово, нажимая комбинацию клавиш Ctrl-минус.
Крупный шрифт в ленте новостей
Так и задумано. С октября 2017 года ВК стал показывать более крупным шрифтом короткие текстовые записи (цитаты, например), если к ним ничего не прикреплено. Это никак не исправить. Они хотят, чтобы ты больше обращал внимание на текст. Если же зайти в источник записи (например, в группу), то там шрифт будет обычный. Крупный он только в твоей ленте новостей:
Крупный шрифт в ленте новостей и обычный — внутри группы.
На других сайтах нормальный шрифт, а в Контакте мелкий. Что делать?
Действительно, на сайте ВКонтакте используется довольно мелкий шрифт. В старой версии была настройка «Использовать увеличенные шрифты»:
В новой версии ее уже нет, к сожалению. Используй совет выше, в самом начале страницы — там написано, как увеличить шрифт в браузере.
Смотри также:
Используемые источники:
- https://faqkontakt.ru/kak-izmenit-shrift-v-vk/
- https://lumpics.ru/how-to-change-the-font-of-vkontakte/
- https://vhod.ru/vkontakte/kak/izmenit-shrift/
 Как увеличить шрифт на ноутбуке. Как изменить шрифт на ноутбуке
Как увеличить шрифт на ноутбуке. Как изменить шрифт на ноутбуке Как убрать крупный шрифт на ноутбуке. Как уменьшить шрифт на компьютере с помощью клавиатуры
Как убрать крупный шрифт на ноутбуке. Как уменьшить шрифт на компьютере с помощью клавиатуры Мобильная версия ВКонтакте на компьютере: войти на сайт m vk com
Мобильная версия ВКонтакте на компьютере: войти на сайт m vk com




 Как уменьшить шрифт на компьютере с помощью клавиатуры
Как уменьшить шрифт на компьютере с помощью клавиатуры Как слушать музыку во «ВКонтакте» на iPhone без ограничений (новый способ)
Как слушать музыку во «ВКонтакте» на iPhone без ограничений (новый способ) Изменение темы оформления ВКонтакте на компьютере и телефоне
Изменение темы оформления ВКонтакте на компьютере и телефоне Как зайти на страницу ВК без регистрации: для использования и поиска людей
Как зайти на страницу ВК без регистрации: для использования и поиска людей